
特にスマホ向けが効果が出ない・・・
何でもいいからもっと稼ぎたい
こういった疑問を抱えている方には、スワイプLPを紹介します。
スワイプLPは、

といった感じで、スマホユーザーにターゲットを絞ったランディングページです。
条件によっては爆発的な効果があり、大企業だけでなく小規模な事業者も注目しているのがスワイプLPです。
この記事ではスワイプLPの概要と使い方・作り方をわかりやすく説明します。
STORESでWordPress向け縦型スワイプLPプラグインを販売中>>

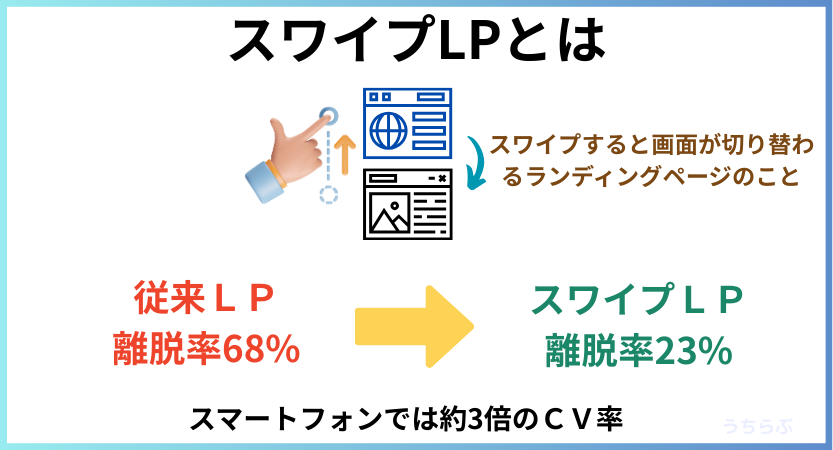
スワイプLPの基本と効果【1分で理解】
スワイプLPは画面をスワイプで切り替えるスマートフォンをターゲットとしたランディングページ。
スワイプする方向によって2種類のタイプがあります。
- 【縦スワイプ】 Tiktok、 Youubeのショート動画、インスタのリール
- 【横スワイプ】インスタのフィード、漫画
たまに縦と横を併用する複雑なLPが使われることもあります。
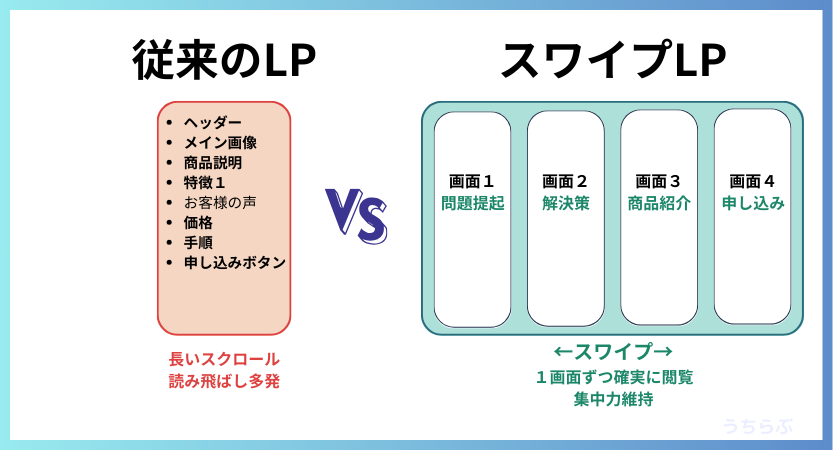
従来LP vs スワイプ LP

従来の縦長LPはPCユーザーがじっくり読むことを前提としたランディングページです。
そのため、スマホから興味本位で広告を押したユーザーなどは最後まで読むことなく離脱する傾向あります。
一方でスワイプLPはInstagramなどで馴染みのスタイルで安心して利用可能。
画面に表示された内容に集中して読んでもらえる傾向があります。

ただし、スワイプLPでも一画面に詰め込み過ぎると離脱されます
なぜ効果的?スワイプLPのメリット
- SNS慣れしたユーザーに親和性抜群
- 1画面1メッセージで情報が整理される
- 次の画面への期待感で離脱率低下
- スマホでの操作が直感的
- アクセス解析がしやすく、ABテストがやりやすい
どういった案件・業種に向いている?
- アフィリエイト:全般
- EC:アパレル、コスメ、雑貨
- サービス:習い事、コンサル、イベント(無料登録・資料請求)
- アプリ:ダウンロード全般
- BtoB:リード獲得
スマホユーザー狙いという事で、気軽に購入できたり、無料で試せるもので効果が出やすい傾向があります。

まだ、あまり知られていませんがアフィリエイトにも強いです。
【実践編】スワイプLPの作り方・使い方
どの方法で作ればいいの?
自分に合った方法を知りたい!
あなたのスキル・予算・目的に合わせて3つの方法から選べます!
🔄 方法選択チャート
| 方法 | 難易度 | 費用 | おすすめ対象 |
|---|---|---|---|
| ノーコードツール | ★☆☆ | 最安 7,800円〜34,500円 (月) | 企業・初心者 |
| WordPressプラグイン | ★★☆ | 1,980円〜10,000円(買い切り) | 小規模事業者・アフィリエイター |
| コーディング実装 | ★★★ | 0円(開発費除く) | IT企業・エンジニア |
📱 ノーコードツールを使う 企業におすすめ
✨ こんな方におすすめ
- とにかく簡単に作りたい
- デザインにこだわりたい
- チーム全員で編集したい
- サポートが欲しい
🛠️ おすすめツール比較
特徴: スワイプLP専用ツール、テンプレート豊富
月額: 7,800円〜34,500円
メリット: 専用設計で使いやすい
特徴:多機能、専任サポート付き
月額: 29,000円〜158,000円
メリット:知識が無くてもサクっと作れる
簡単な上に高機能、ただし画像の制作も任せるとかなり高額になります。
基本は、ツールの利用方法にそって作っていけば完成するので、特に難しい工程はありません。
分析機能やABテスト機能なども簡単に利用可能。
🔧 WordPressプラグインを活用する 小規模事業者・アフィリエイターにおすすめ
- すでにWordPressサイトを運用中
- アフィリエイトリンクを自由に設置したい
- コストを抑えたい
- カスタマイズ性を重視
まずは、プラグインを購入。
- 【プラグインインストール】WordPress管理画面からプラグインを追加
- 【基本設定】CTA設定、画像追加
- 【固定ページ設定】専用テンプレートを選び、ショートコードを貼り付ける

筆者プラグインは特別価格でご提供中です
💻 コーディングで実装する IT企業・エンジニアにおすすめ
⚡ こんな方におすすめ
- 完全オリジナルで作りたい
- 既存システムに組み込みたい
- パフォーマンスを最重視
- 技術的なカスタマイズが必要
🛠️ 実装方法の概要
画面1の内容をスワイプしたら画面2の内容に入れ替わるようにJavascriptなどで制御すればOK。
📱 HTML構造の例
<div class="swipe-container">
<div class="swipe-wrapper">
<!-- 画面1 -->
<section class="slide slide-1">
<h2>問題提起</h2>
<p>こんな悩みありませんか?</p>
</section>
<!-- 画面2 -->
<section class="slide slide-2">
<h2>解決策</h2>
<p>この商品なら解決!</p>
</section>
</div>
</div>
どれを選べばいいか迷う...
おすすめはどれ?
🎯 迷ったらこれ!おすすめ選択
- 企業: Swipe KitかLPcats
- アフィリエイター: 筆者開発WordPressプラグイン
- エンジニア: コードを実装
まずは無料ツールで試してから、本格運用へステップアップするのがおすすめです!
スワイプLPを作る時の良くある質問と解決策【Q&A集】
実際に作ろうとすると
色々な疑問が出てきそう...
よくある質問をまとめました!実際に100サイト以上導入サポートした経験から回答します。
🛠️ 制作・技術に関する質問

はい、ノーコードツールなら、10分~30分くらいで簡単に作れます。
✨ 初心者おすすめルート
- Swipe Kit:コスパ重視なら
- LPcats:機能とサポートを重視するなら
可能ですが、ただ分割するだけでは効果が出ません。
📋 効果的な変換チェックリスト
- 1画面1メッセージに再構成
- 感情の起伏を作るストーリー設計
- スマホサイズでの読みやすさ確認
- CTAの最適配置
はい、様々なプラットフォームで制作可能です。
🔧 プラットフォーム別おすすめ
Wix: コード埋め込みでSwiper.js実装
HTML/CSS: 直接コーディング(自由度最高)
React/Vue: 専用ライブラリ活用
📊 効果・運用に関する質問

早ければ1週間、通常1ヶ月程度で効果を実感できます
📈 効果実感タイムライン
1週間後: 離脱率の改善を確認
2週間後: エンゲージメント向上
1ヶ月後: CV率の明確な改善
3ヶ月後: 安定した高い成果
商材やターゲットによって効果は異なります。
✅ 特に効果的な案件
- 美容・健康: 体験談ベースのストーリー
- 転職・学習: 段階的な説得が有効
- 金融・投資: 不安解消→解決策の流れ
- アプリ・ゲーム: 視覚的魅力をアピール
❌ 効果が限定的な案件
- 複雑な仕様説明が必要なBtoB商材
- 法律・規制で表現が制限される商材
- 高齢者メインターゲットの商材
🔬 効果的なA/Bテスト方法
Step1:仮説設定
- ファーストビューの訴求を変える
- CTAボタンの色・文言を変える
- 画面数を変える(5画面 vs 7画面)
Step2:測定期間
最低2週間、できれば1ヶ月間実施
Step3:判断基準
統計的有意差が出るまで継続(最低1,000PV必要)
💰 コスト・投資に関する質問
手法により0円〜10万円程度と幅があります。
💸 費用目安
ノーコードツール: 7,980円〜100,000円/月
プラグイン活用: 0円〜10,000円(買い切り)
制作会社依頼: 30万円〜100万円
フリーランス依頼: 5万円〜30万円

アフィリエイターなら筆者プラグイン2,980円(現在セール中で1,980円)がコスパ最高です
🚨 トラブル・問題解決
🔧 トラブルシューティング
- iOS Safari: -webkit-プレフィックス追加
- Android Chrome: touch-action: pan-y設定
- 読み込み遅い: 画像圧縮・WebP形式使用
- 操作がわからない: スワイプガイド表示
離脱ポイントを特定して改善します。
🔍 離脱原因と対策
1画面目で離脱: インパクト不足 → キャッチコピー見直し
中間で離脱: 飽きられている → ビジュアル強化
最後で離脱: 行動促進不足 → CTA改善
全体的に高い: 操作方法不明 → ガイド追加
断トツにSNS広告のCV率が高いです。
🔍 おすすめの媒体
Instagram: 広告の効果が群を抜いて高い
TikTok:LP側も動画にしたほうが効果的
Pinterest: 広告も自社運用のどちらも効果高め
note: 自社コンテンツだけでなく書いてもらうのもあり
スワイプLPの作り方・まとめ
今回の内容をまとめると
- 【スワイプLPとは?】直感的でスマホ特化 少額・リード狙い
- 【作り方3種】ノーコードツール、プラグイン、コーディング
といった感じでした。
スワイプLPは、取りこぼしがちなスマートフォンユーザーに効果的なランディングページです。
膨大な量のスマートフォンユーザーを見込み客に変えるためスワイプLPを使ってみてはいかがでしょうか?